2009 ー archive
年忘れ mashcomix

マンガ集団、mashcomixの忘年会兼、10YEARS ANNIVERSARYのパーティーに行ってきました。
場所は代官山の「M EVENT SPACE & BAR」で、広くて気持ちのよい場所でした。
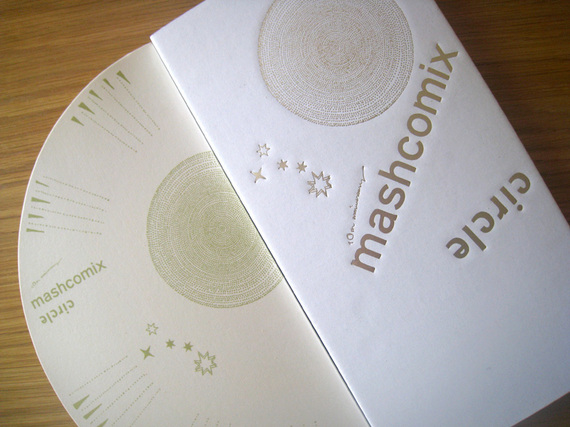
今回で8冊目のリリースになる「circle」↓ なんと本が円の形!

こちらはフリーペーパー↓

パーティーではmashメンバーによるライブペインティングが行われました。
フランスからも取材が↓
左はライブ中の「pq」↓。ナイスあばれはっちゃくサウンド!
右はよく道ばたでばったり会う重松くん(笑)。デザイナーというかアーティストです。タイポから、家具、小物のデザイン。ムービーまで手がけています。
2日後に彼女と入籍だそうです。おめでとう〜


pqのサウンドは、映像レーベルLittle Family TreeのカンフーパンダPV関連で聞けます。
映像も含めてめちゃめちゃいいので必見です。
Little Family Tree : http://www.lftlabel.com/
重松くんの作品は彼のWebサイトで見れます。サイトいい感じ!
http://www.shigematsujunya.com/
今回のイベントは M EVENT SPACE & BAR のブログにも掲載されてます。
http://m-event-bar.blogspot.com/2009/12/mashcomix-2009-m-event-space-2010-new.html
mashcomix :
http://www.mashcomix.com/
M EVENT SPACE & BAR :
http://www.m-event-bar.com/
Tween比較
Green Sockというサイトで、色んなTweenエンジンの比較をしています。
http://blog.greensock.com/tweening-speed-test/
ずっと慣れ親しんできたTweenerがこんなに動きが重いとは。。
性能や将来性を考えるとSprak Projectで開発しているBeTweenが良さそうです。
日本人チームが開発者だし、将来Progressionに統合される可能性もある。
しかしまだα版なので、エンジンの仕様が変わっていく可能性も大きいので、今使用してしまうとそれはそれで後で正規版を入れた時に動かなくなるってこともありえるので、現段階ではプロジェクト毎に同階層にエンジンを置いて使用することにしよう。
Spark Project
http://www.libspark.org/
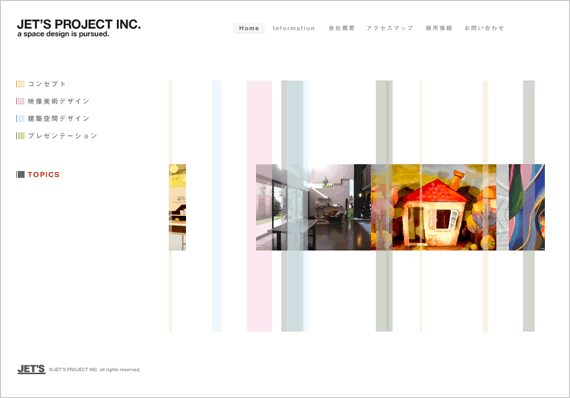
JET'S PROJECT

数々のCMやMusic Videoの美術、空間デザインを手がけているJET'S PROJECTのWebサイトを制作しました。
デザインは、AIMデザインの根岸氏と、JET'S PROJECTの石田さんです。
JET'Sは、数人のスタッフで数え切れないくらいの案件をこなしている会社でして、特にCMなどの映像美術デザインの作品数は膨大です。(全部で230作品ほど掲載しているのですが、これでも100ほど削りました)
今回は、JET'Sサイドと幾度と話し合いながら企画・構成を考えていき、サイトで打ち出したいこと、目指すところ、JET'Sカラーなどを明確にして制作を進めていったので、完成した時の喜びもひとしおでした。技術的には今回もProgressionを使用し、作品がどんどん追加されることと、なるべく全ページ更新可能にしたいということでしたので、「アクセスマップ」と「お問い合わせ」以外は更新可能にしました。
Informationでは、日付、内容、リンク先を更新するのですが、Progressionのおかげというか、SWF Addressのおかげで、ページ内リンクを外部からも更新可能なので、Flash内へのリンクが貼ることができるのです。いやー、本当に便利です。
Progressionの素晴らしさをさらに付け加えるならば、実は「映像美術デザイン」のトップページは、最初は1ページに230作品ものサムネイルを配置していたのですが、実際動かしてみたところ、読み込みの負担が相当なものでした。
このページはサイトの中でも一番見せたい大事なコンテンツでしたので、急遽サムネイルのページ分けを実装。難しい部分もありましたが、Progressionのおかげで比較的スムーズにページ分けを実装することができました。
とはいえ、技術的にはまだまだ甘ちゃんだなと思うところがたくさん。
もっともっと精進せねば。
そんなこんなでございますが、JET'Sのみなさん長い間ありがとうございました!
そして悪友のアツオくんありがとう 笑
□JET'S PROJECT
http://www.jets-juno.jp/
□AIMデザイン
http://www.aimdesign.jp/
□Progression
http://progression.jp/ja/
JET'S PROJECT
http://www.jets-juno.jp/Planning
Direction
Flash (CMS)
Pl, D, Fl : Mikio Yamade [plamo]
De : Atsuo Negishi [Aim Design], Yuichi Ishida [Jet's Project]
Progression ProccessEvent
シーン移動する時に発行してくれる「ProccessEvent」というProgressionのカスタムイベントがあります。
ナビゲーションのモーションを変化させる時などに非常に役に立ちます。
ProccessEventには以下のようなものがあります。
//シーン移動のアクション全てで発行 progression.addEventListener(ProcessEvent.PROCESS_EVENT, onEvent); //次のシーンが始まる瞬間に発行(現在のシーンから離脱した直後) progression.addEventListener(ProcessEvent.PROCESS_SCENE, onEvent); //シーン移動開始時に発行(現在のシーンの離脱開始時) progression.addEventListener(ProcessEvent.PROCESS_START, onEvent); //次のシーンのloadイベント実行時 progression.addEventListener(ProcessEvent.PROCESS_INTERRUPT, onEvent); //次のシーンでエラーが出た時に発行 progression.addEventListener(ProcessEvent.PROCESS_ERROR, onEvent); //シーン移動が全て完了した時に発行(次のシーンのaddCommand終了時) progression.addEventListener(ProcessEvent.PROCESS_COMPLETE, onEvent);
motuLogさんの記事を参考にしました。
http://plug.heteml.jp/motulog/2009/03/progression3152-processevent.html




