2010 ー archive
XAMPAGNE-x-LOVELESS インタラクション

http://posthyphen.jp/XAMPAGNE-x-LOVELESS
ブランド XAMPAGNE のプロジェクションマッピング制作に参加させていただき、主にチーム内でのコミニケーションやマネジメントなどを担当しました。
現場では常に何かが起こるし、オープンしてからのケアも細心の注意が必要。
インタラクションは見た目は華やかだが、現場のスタッフの地道な努力によって支えられていることが分かり、すごくよい経験になりました。
Creative Direction: Hiroshi Koike (NON-GRID inc.)
Art Direction and Design: Tadahiro Guniji (NDC)
Floor Direction: Yuji Akanuma
Programing and System Development: Naohide Matsunami, Yuji Akanuma
Direction, Management and Sound Design: Mikio Yamade
Riow Arai digital single release!
アライさんが、GOLDEN AFTERという配信レーベル専門のサービスから4曲をリリースしました。
そして"New Border"と"Pepper White Pepper"の2曲で、アートワークをやらせていただきました。
1曲目の"New Border"はアライさん節炸裂。
オールドスクール!
2曲目の"名前を持たない惑星"は女性が歌っていてポップでオシャレ。
アートワークは写真家のAyako Suzukiさんが手がけています。
されおつだ。
3曲目の"Pepper White Pepper"は強固なビートにアブストラクトな雰囲気。
今回デジタルジャケットということで、CDジャケットとは違い表示エリアが小さいので、"シンプル"、"目立つ"、"RGBもOK"(笑)ということを意識しました。
□ Riow Arai / New Border(ボーナストラック付) : http://bit.ly/cHvd2I
□ RIOW ARAI : http://www.riowarai.com/
□ Ayako Suzuki : http://www.k3.dion.ne.jp/~greeting/
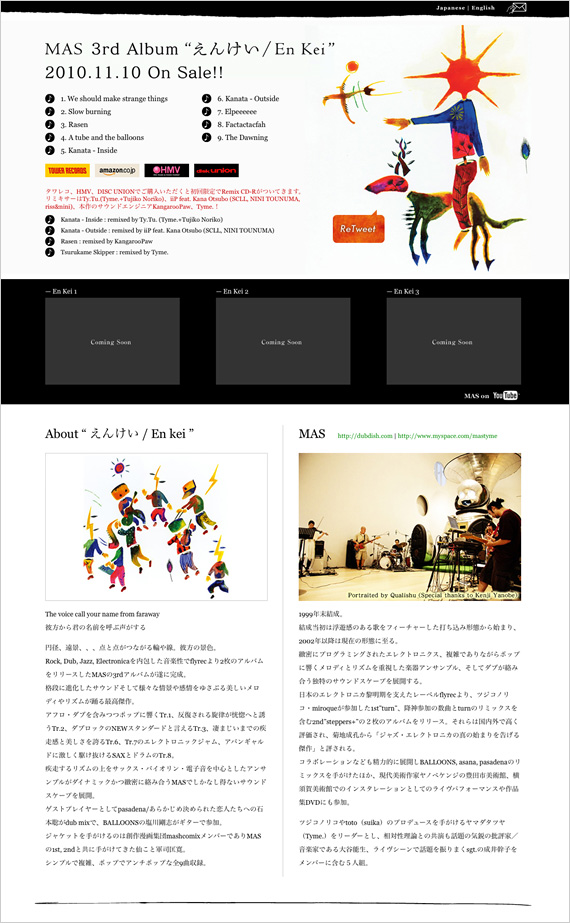
MAS "えんけい / En Kei" リリース
MASの3rdアルバムがリリースされることになり、その告知ページを制作させていただきました。
WEATHER REPORTを彷彿させる綿密な音作りと意表を突くシーケンス展開がGoodです!
近々ミュージックビデオもアップ予定ですので要チェックでございます。
アートワークは軍司くんが制作していて、だいぶきてます。
Music Videoも同じく軍司くんやTANGE FILMが制作していて、近々アップ予定ですのでお楽しみに!
今回のページ制作にあたって、技術的には、リリース元である Penguin'sMarket というレーベルのFlash視聴プレイヤーを再現したことと、TOPSYの twitter トラックバックAPIを使用し、コメント内に告知ページのURLを含めているTLを告知ページに埋めこんだりしました。
twitter のAPIを使うのは初めてだったのですが、今後 twitter とWebを連携(Web以外でも)したプロモーションは必須になってきているので、よい経験になったと思います。
Musicプレイヤーは、flashvar に MP3 のファイル名を記述してSWFに受け渡していて、Flashプレイヤーのない、iPhone、iPadでも聞ける仕様になっています。
MAS "えんけい / En Kei" : http://enkei.dubdish.com/
Fantasista Webサイト公開!

デザイン会社、FantasistaのWebサイトを制作しました。
http://www.fantasista.co.jp/
サイト自体は4/1日にオープンしたのですが、そこからさらに機能をちょこちょこと追加し、
ついに先日完成したのです。
制作の進め方としては、最初にデザイナーの榊原くん(写真中央)から、サイトのコンセプトや、目指す雰囲気などをヒアリングし、基本デザインをもらって、そこから僕のフィードバックを重ね、二人であれやこれや意見を詰めていきながら少しずつくみ上げていった流れです。
キバラくん(榊原くん)は、デザイナーとしての経験が非常に豊富で、DTPの技術も長けているので、"グラフィックデザイナー" vs "Webクリエイター"としてのお互いのこだわり、また、できることできないことをぶつけ合ってサイトを作っていく作業がすごく刺激的で楽しくて経験にもなりました。
ちなみにキバラくんのワークスはこちらです↓
http://www.fantasista.co.jp/sakakibara/
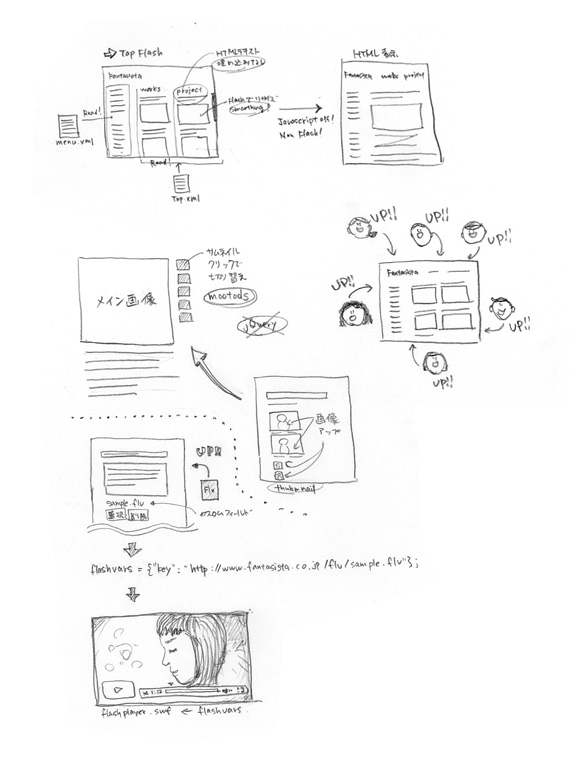
そしてFantasistaサイト制作にあたって、主に次のような機能を盛り込みました。
- 社内スタッフ全員が簡単に記事を作成、更新可能にする
- リストページを2段組にして、一覧性をあげる
- 各記事のメイン画像をサムネイルで切り替え可能にし、簡単に更新できるようにする
- トップページはリストページと少しフォーマットが違うため、
更新システムの負荷、柔軟性を考慮し、Flashで作成する - 映像作品は作品の性質上Youtubeなどの共有サイトでアップ不可のため、
オリジナルのプレイヤーを作成し、簡単にアップロードできるようにする

(2) の2段組は、メイン画像のサイズがリスト用に小さくなるように、アップ時に、小さくリサイズした画像も書き出しくれるプラグイン実装しました。
(3) のサムネイルでの切り替えは、更新システムにmootoolsというライブラリを使用することで実現しました。最初、jQueryを使っていたのですが、jQuery独特のバグというか仕様で、ブラウザによってうまく表示できないことがあったのでやめました。
編集者はメイン画像5つまでとサムネイル画像をアップするだけで、ページに反映されるようになっています。
(4) のトップページは、Javascriptがオフの場合、また、iPhone、iPadなどのFlashプレイヤーが使用できない端末で閲覧した場合にも、HTMLで表示されます。
Flashの裏側のソースが常に最新の記事になることで、検索エンジン対策にもなっています。
(5) は、編集者がアップしたFlv動画のファイル名を更新システムが取得し、HTMLの flashvar を介してFlashムービープレイヤーが、ファイル名を読み込むという形にして実現しました。
最近実装したばかりなのですが、徐々にアップされる予定です。
参考 → http://www.fantasista.co.jp/works/commercial-film/-shs-id.html
とはいえ、一番大事なのは、サイト内の記事の充実です。
Fantaサイトにはすでにたくさん記事がアップされていますのでぜひ見てみてください〜
Fantasista inc. :
http://www.fantasista.co.jp/
mootools参考:
http://tenderfeel.xsrv.jp/mootools/279/