Blog
Drive
久々の天才新人監督現わるということで、アワード穫りまくりの「Drive」観にいってまいりました。
元々アクション映画にする予定が、デンマーク人監督のニコラス・ウィンディング・レフンに依頼したところ、全く別もの、別次元の作品に仕上がってしまったということ。
中盤の打込女性voな音楽や、タイトル、クレジットの書体がなんか80sっぽいけど、渋いトランス使ったりとか、つかみ所のない感じはありつつもトータルデザインとしてはすごく説得力があった。
とにかく妙な間がかっこいい。この独特の間と、狂気と相反する美しさという意味ではキューブリックやリンチには確実に影響受けてると思う。
また、今注目株である遅咲きの俳優で、主役のライアン・ゴズリングの存在感は半端ない。
エンドロールのクレジットでドライバー役としか表示されず、そう言えば作中で誰にも名前を呼ばれることはなかった。。
主役の背景がほとんど描かれず、謎めいたところもよい意味で想像力をかけ立てられる。
それからヒロインが超ピュアなイメージのキャリー・マリガン(めっちゃかわいい)を起用したところがドライバーとのコントラストを強めていた。
エレベーターでのキスシーンがドライバーにとってピュアな世界から闇の世界へ落ちていく重要なシーンとなっている。
これで元々の脚本がもう1歩2歩練られていたものであったら、とんでもない作品になっていたと思う。
Drive公式ページ : http://drive-movie.jp/
12.05.28 | permalink | comment:2 | trackback:0
Web Designing 2012年6月号に掲載されました
先日公開しましたオオニシヨウイラストレーションと横浜国立大学大学院/建築都市スクール "Y-GSA"のサイトがWeb Designing 2012年6月号の「WEBSITE FRONT」で紹介されました。
http://book.mycom.co.jp/wd/wdwebsitefront/

12.05.19 | permalink | comment:1 | trackback:0
ホールアース自然学校サイトリニューアル

1年以上、YUKAFUMIと制作に携わらせていただきましたホールアース自然学校のリニューアルサイトが本日公開されました。
plamoでは、主に更新システムの構築(Movable Type5)などの開発・実装の部分を担当させていただきましたが、ワイヤーフレーム制作(サイト構成)にも参加し、ホールアースのスタッフの方々と幾度となく濃い打ち合わせをしてきました。
ホールアース自然学校では、単にパッケージ化されていない"本気"のプログラムがたくさん用意されています。
機会がありましたらぜひ参加してみてください!
Planning, Direction, Design, Wireframe: YUKAFUMI
Wireframe, CMS, Scripting, Coding: Plamo
12.05.07 | permalink | comment:1223 | trackback:0
YO ONISHI ILLUSTRATION Webサイト公開!
先日イラストレーター、大西洋(オオニシヨウ)さんのサイトを公開いたしました。
http://www.yoonishi.net/
最初にお話をいただいてから2年もの月日が過ぎ去り、ここにきてようやく完成。
yoくん、お待たせしてすんません!
当初トップページはFlashで作る予定だったのですが、2年という長い年月の間に、巷ではiPad、iPhoneが台頭し、まさかのjQuery人気が爆発してエンジンが進化。
そしてyoくにんは男の子が誕生! おめでとう!
さらにはHTML5やCSS3も登場し、スタイルシートでちょっとしたアニメーションや効果を作ることも可能になったので、思い切ってサイトの仕様もそちらに舵を切ってみました。
(IEなどでは一部アニメーションや音声が再現できませんので、Chrome,FireFox,Safariでの閲覧をお薦めいたします)
サイトを制作する上でのコンセプトは、とにかくyoくんで埋め尽くし、yoくんの持っているポップでキュートだがどこか毒っけのある雰囲気を、サイトユーザに存分に感じていただく、というもの。
サイト内で登場するキャラクター、イラストはもちろん、背景のテクスチャ、タイトル、ボタン画像に至るまで、ほぼ全て本人に描いていただきました。
トップのBGMも、yoくんのキャラクターや雰囲気を踏まえた上で制作。ポップ且つヘンテコ、BPMも微妙な緩さ加減にしました。
また、今回は個人の小さなサイトで、2人という最もミニマムなチーム編成での制作でしたが、複数人で制作する上で核となる「何か」を掴めた感覚がありました。
今回のように、依頼者と直接対話しながら作っていけると、両者のシンクロ率が上がり、そこから生まれるグルーヴ感がサイトにもよい感じで表れることを、あらためて実感。
例えば、真っ黒のキャラクターをサイトの左上に目障りなくらいドスンと置いてしまうというアイデアも、通常なら実現性は低いものの(デザインルール的には、ボトムに黒を敷いた方が安定する)、2人の間で感覚を共有できたことですんなり実現に至り、結果的にこのサイトのオリジナリティやインパクトを高めることができたと思います。今回は、技術的な部分よりもむしろ、制作プロセスや心理的な部分ですごく充実して楽しめたお仕事でした。
Yoくんありがとう。
また浅草でデヴィット・リンチ話をつまみに飲みましょう〜。
12.04.14 | permalink | comment:2 | trackback:0
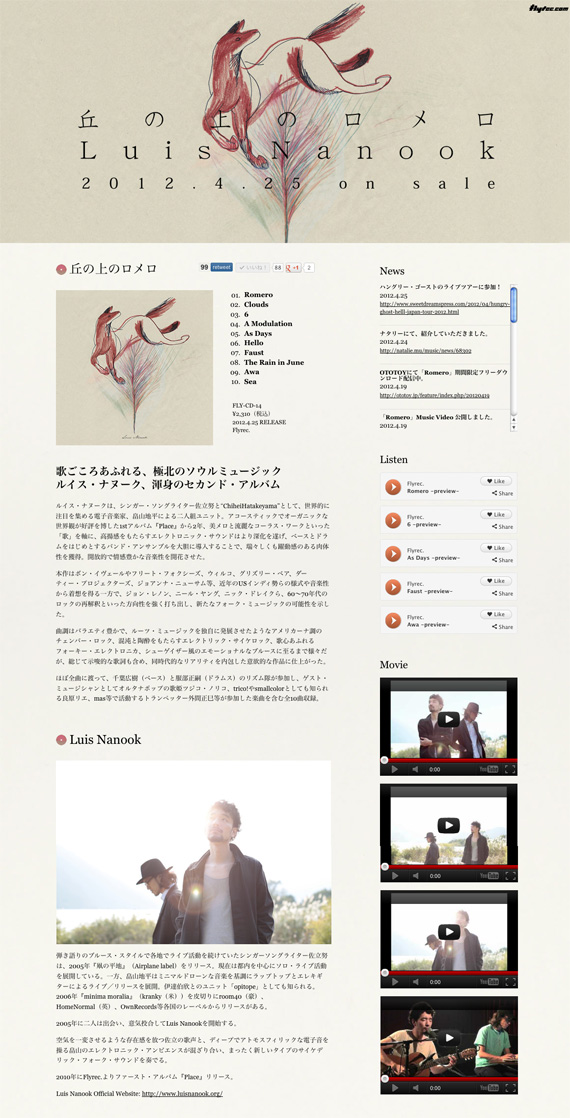
Luis Nanook "丘の上のロメロ"

Luis Nanook "丘の上のロメロ"の特設ページを公開しました。
http://www.flyrec.com/romero/
12.03.15 | permalink | comment:2 | trackback:0